ถ้าเว็บไซต์ของคุณยังไม่รองรับการแสดงผลบนสมาร์ทโฟน นั่นถือเป็นความผิดพลาดครั้งใหญ่ คุณกำลังพลาดโอกาสเข้าถึงกลุ่มลูกค้าอีกกลุ่มใหญ่เลยทีเดียว
จากการรายงานของ Hootsuite Digital 2023: Thailand จำนวนผู้ใช้งานอินเตอร์เน็ตในประเทศไทยนั้นสูงถึง 61.21 ล้านคน และมีอัตราการเข้าถึงอินเทอร์เน็ตสูงถึง 85.3% ในขณะเดียวกัน จำนวนผู้ใช้งานอินเทอร์เน็ตผ่านโทรศัพท์มือถือ (ช่วงต้นปี 2023) นั้นสูงถึง 101.2 ล้านคน หรือเพิ่มจากปี 2022 มา 5.4 ล้านคน (+5.6%) ทำให้ช่องทางนี้มีผลอย่างมากต่อการดึงดูดลูกค้าใหม่และปิดการขายในอนาคต
ช่องทางมือถือจึงเป็นอนาคตของการทำ Search Engine Marketing อย่างแท้จริง แต่หารู้ไม่ว่า ในปัจจุบันยังมีอีกหลายเว็บไซต์ที่ไม่รองรับการแสดงผลบนอุปกรณ์พกพาได้อย่างเต็มประสิทธิภาพ และนี่คือจุดที่ Mobile Optimization เข้ามามีบทบาทสำคัญ
Mobile Optimization คืออะไร?
Mobile Search Engine Optimization หรือเรียกย่อๆ ว่า Mobile SEO คือกระบวนการปรับแต่งเว็บไซต์เพื่อให้มั่นใจว่าผู้ใช้ทั้งบนอุปกรณ์มือถือและแท็บเล็ตนั้น ได้รับประสบการณ์การใช้งานเว็บไซต์ที่ดีที่สุดบนอุปกรณ์นั้น กระบวนการนี้ช่วยในการเพิ่ม Organic Traffic หรือยอดเข้าชมเว็บไซต์จากหน้าผลการค้นหา (SERPs) บน Search Engine ต่างๆ Mobile Optimization ยังรวมถึงการทำให้บอทของ Search Engine ที่เรียกว่า Crawlers สามารถเข้าถึงทรัพยากรบนเว็บไซต์ได้อย่างไม่ติดขัด
Mobile SEO คือการปรับแต่งเว็บไซต์เพื่อให้มั่นใจว่าผู้ใช้ทั้งบนอุปกรณ์มือถือได้รับประสบการณ์การใช้งานที่ดีที่สุดบนอุปกรณ์นั้น
ปัจจัยด้านประสบการณ์การใช้งานบนมือถือ หรือ Mobile experience factor มีอิทธิพลอย่างสูงในการกำหนดแรงค์ของเว็บไซต์บน Search Engine หลังจากที่ Google ได้ออกอัปเดตชุด Mobilegeddon และ Mobile-first Indexing ฉะนั้น การทำให้เว็บไซต์มีความ Mobile-friendly จึงกลายเป็นความสำคัญอันดับ 1 ของนักพัฒนาเว็บไซต์ทั้งวงการ (ดูรายละเอียด Ranking Factors อื่นๆ ของ Google ได้ที่บทความ SEO คืออะไร?)
หมายเหตุ อุปกรณ์ประเภท 'Mobile' ตามการจำกัดความของ Google นั้นนับแค่สมาร์ทโฟนเท่านั้น ไม่ได้รวมแท็บเล็ตเข้าไปด้วย เพราะ Google ระบุว่าแท็บเล็ต "แยกออกไปเป็นกลุ่มของตัวเอง" และกล่าวว่า "เมื่อพูดถึงอุปกรณ์ Mobile เราไม่นับอุปกรณ์แท็บเล็ตเข้าไปด้วย" อย่างไรก็ดี เมนไอเดียของบทความนี้คือการปรับแต่งเว็บไซต์สำหรับอุปกรณ์ ทุก ประเภทอยู่ดี
ถ้าคุณยังไม่มั่นใจว่าเว็บไซต์ของคุณนั้น Mobile-friendly พอหรือไม่ วิธีการเช็กที่ง่ายที่สุดคือเว็บ 'Mobile-friendly Test' ของ Google
ทีนี้เรามาดูกันว่าต้องพิจารณาอะไรบ้างในการที่จะเพิ่มความ Mobile-friendly ให้เว็บไซต์ของคุณ

Mobile User Experience
หนึ่งในปัจจัยสำคัญของ Mobile SEO คือประสบการณ์การใช้งานบนมือถือ หากคุณไม่สามารถทำให้ประสบการณ์การใช้งานดีพอ ผู้ใช้งานก็จะไม่อยู่นานพอที่จะอ่านคอนเทนต์ที่ตั้งใจเขียนด้วยซ้ำ ปัญหาแรกที่ควรแก้ไขคือเรื่อง Bounce Rate
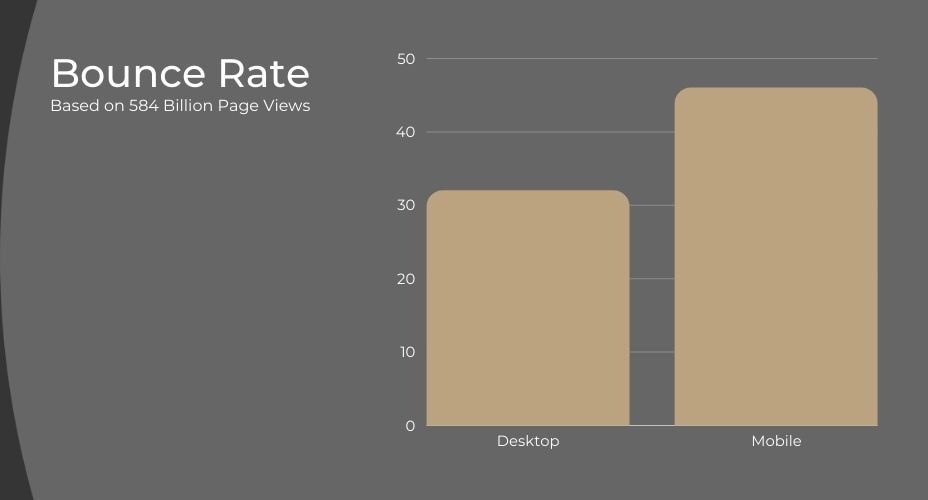
Bounce Rate
Bounce Rate คือการที่ผู้เข้าชมเว็บไซต์กดออกทันทีโดยไม่ได้ทำอะไรบนเว็บไซต์ต่อ ซึ่งจากสถิติของ Perficient Bounce Rate บนมือถือนั้นสูงกว่าบนคอมพิวเตอร์เดสก์ทอป
และเนื่องจาก Dwell Time หรือเวลาที่ผู้เข้าชมอยู่บนหน้าเว็บไซต์หลังจากคลิกลิงก์จากแหล่งอื่นเข้ามา เป็นหนึ่งใน SEO ranking factor ที่สำคัญ ฉะนั้น ยิ่งคน Bounce ออกมาก ยิ่งส่งผลกระทบต่อ Mobile Search Ranking ของคุณ หนึ่งในปัจจัยที่ทำให้เกิดการ Bounce คือเรื่อง Page Speed

Page Speed
สถิติจาก Google ระบุว่า 53% ของผู้ใช้จะปิดหน้าเพจทิ้งหากใช้เวลาโหลดนานกว่า 3 วินาที เอาเข้าจริง ผู้ใช้งานกว่าครึ่งหนึ่งคาดหวังให้เว็บไซต์โหลดภายใน 1-2 วินาทีเท่านั้น เห็นความสำคัญของ Page Speed หรือยังล่ะ? ในส่วนนี้เริ่มดูได้ง่ายๆ จากเพจ Google’s Mobile Speed Test เพื่อดูว่ามีปัญหาเรื่องความเร็วในการโหลดหน้าเว็บของคุณหรือไม่
มีปัจจัยที่ส่งผลให้หน้าเพจโหลดช้าอยู่หลายประการด้วยกัน Page Speed นั้นยิ่งมีความสำคัญมากขึ้นสำหรับผู้ใช้งานบนมือถือ เนื่องจากข้อจำกัดด้านฮาร์ดแวร์และการเชื่อมต่อที่เป็นเอกลักษณ์ของอุปกรณ์ประเภทนี้ ลองย่อขนาดไฟล์ภาพ ลดความซับซ้อนของโค้ด ลดขนาด Cache และลดการ Redirect เพื่อให้เว็บไซต์โหลดได้เร็วขึ้นบนอุปกรณ์มือถือ
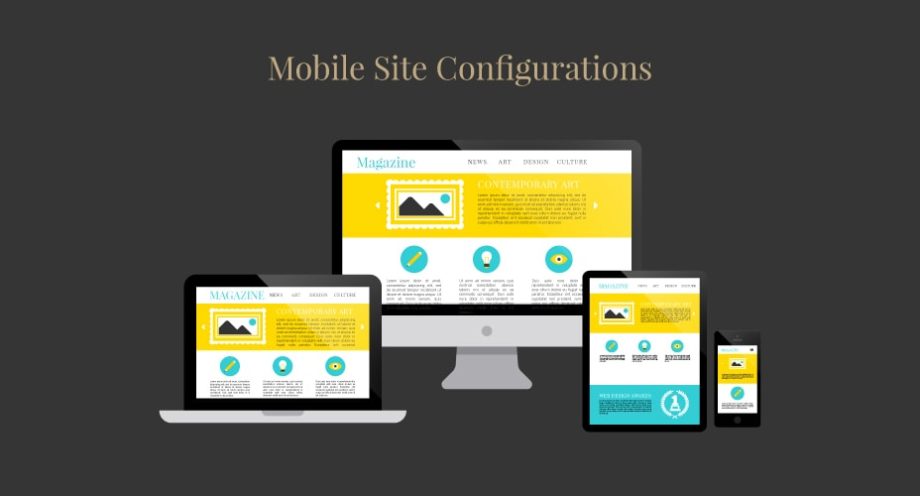
Mobile Site Configuration
ในการที่จะประสบความสำเร็จในการแข่งขัน Mobile SEO วันนี้ เว็บไซต์ของคุณต้องแสดงผลได้อย่างเต็มประสิทธิภาพบนสมาร์ทโฟน การป้อนเวอร์ชั่น Mini ของ Desktop Site นั้นไม่เพียงพออีกต่อไป ปัจจุบันมีวิธีการปรับแต่งให้แสดงผลบนมือถือ 3 แบบด้วยกัน แต่ละแบบก็มีข้อดีข้อเสียที่ต่างกันออกไป เราจะไปดูกันทีละแบบแล้วกัน

Separate URL (หรือแบบ "m.")
คือการที่มีเว็บไซต์อีกเวอร์ชั่นบน URL ที่แยกออกจากเว็บไซต์หลัก และ Redirect ผู้ใช้ผ่านมือถือไปทรี่ URL นี้ ส่วนใหญ่จะขึ้นต้นด้วย "m." วิธีนี้เคยเป็นที่นิยม เพราะมันทำง่าย แต่จริงๆ มันยุ่งยากเกินไปในการจัดการ เพราะเสี่ยงต่อการทำคอนเทนต์ซ้ำ และการ Redirect มากๆ เข้ากห็ทำให้เว็บไซต์โหลดช้าลงอีก
Dynamic Serving
คือการเก็บเว็บไซต์ไว้ใน URL เดิม แต่แสดงผล HTML/CSS บนหน้าเพจต่างออกไปโดยวิเคราะห์ตามอุปกรณ์ที่ใช้เข้าเว็บไซต์
Dynamic serving นั้นดีกว่าแบบ URL แยกอย่างเห็นได้ชัด แต่ก็ยังมีข้อเสียบ้างอยู่ดี เพราะมันมักจะป้อนเว็บเวอร์ชั่น Desktop ให้กับคนใช้มือถืออยู่บ่อยๆ และยังต้องคอยอัปเดตเวอร์ชั่นใหม่ๆ เพื่อรองรับมือถือรุ่นใหม่ที่ออกมาเรื่อยๆ ถ้าไม่คอยหมั่นอัปเดตอยู่เรื่อยๆ เว็บของคุณอาจดูแย่บนมือถือรุ่นใหม่ คนก็คงไม่อยากเห็นเว็บไซต์แย่ๆ และ Bounce ออกไป เลยยังไม่อยากแนะนำวิธีนี้เท่าไรนัก
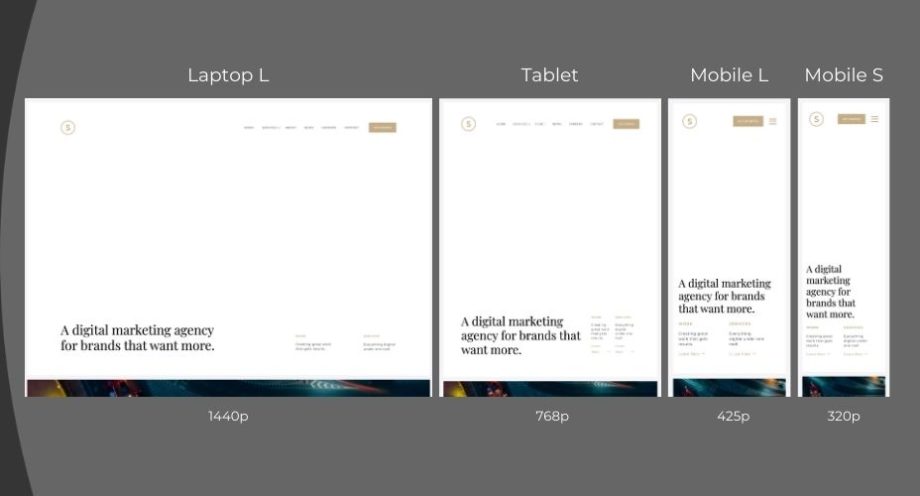
Responsive Web Design
วิธีนี้คือที่สุดของการ Configure Website เพื่อ Mobile SEO ที่ดีที่สุดสำหรับปี 2022 เว็บไซต์ที่ออกแบบอย่าง Responsive จะปรับขนาดเพื่อฟิตกับขนาดของหน้าจอต่างๆ โดยไม่ต้องมี URL แยกหรือชุด HTML/CSS เพื่อรองรับอุปกรณ์แต่ละรุ่น
Google จะชอบเว็บไซต์แบบ Responsive มากกว่าประเภทอื่นๆ เมื่อต้องพิจารณาคะแนน Mobile SEO
Responsive Design ติ๊กถูกทุกข้อที่ทำให้ประสบการณ์การใช้เว็บไซต์บนมือถือที่ดีที่สุด ใครที่ทำ SEO ก็ไม่ต้องปวดหัวกับแท็กประเภท “rel=canonical tags” คอนเทนต์ซ้ำซ้อน และไม่ต้อง Redirect เพราะอย่างที่บอกว่าทำให้เว็บไซต์ช้าลงอย่างมีนัยสำคัญและอาจทำให้เกิดปัญหาต่อ SEO ตามมาได้
Google จะชอบเว็บไซต์แบบ Responsive มากกว่าประเภทอื่นๆ เมื่อต้องพิจารณาคะแนน Mobile SEO หากเว็บไซต์คุณรันบน WordPress เหมือนเรา การทำให้เว็บไซต์ Responsive นั้นง่ายมากๆ เพียงแค่ติดตั้งธีมให้ถูกเท่านั้นเอง ถ้าไม่ ลองให้ Web Developer ของคุณทำตาม Guideline สำหรับ Responsive Web Design ของ Google ดูก็ได้นะ

คำแนะนำสำหรับ Mobile Site Design
อย่าบล็อก CSS, JavaScript, หรือ Images. เมื่อก่อน อุปกรณ์บางรุ่นยังไม่รองรับ Elements เหล่านี้ นักพัฒนาเว็บเลยต้องบล็อกพวกมันบนเว็บสำหรับมือถือ แต่ปัจจุบันประเด็นนี้เปลี่ยนไปแล้ว จริงๆ แล้ว Smartphone GoogleBot ต้องการที่จะเห็นและจำแนกคอนเทนต์แบบเดียวกับที่ผู้ใช้เว็บไซต์สามารถทำได้ ฉะนั้นไม่ต้องซ่อนพวกมัน องค์ประกอบเหล่านี้ยังมีความสำคัญในการช่วยให้ Google เข้าใจว่าเว็บไซต์ของคุณรองรับการแสดงผลแบบ Responsive หรือรองรับหน้าจอต่างๆ หรือไม่ด้วย
อย่าใช้ Flash. สมาร์ทโฟนของผู้ใช้เว็บไซต์อาจไม่รองรับ Flash Player หากต้องการสร้างเอฟเฟกต์พิเศษบนหน้าเพจ แนะนำให้ใช้ HTML5 แทน
อย่าใช้ Pop-ups. การต้องคอยปิด Pop-up และการแจ้งเตือนบนหน้าจอมือถือนั้นยิ่งน่ารำคาญกว่าบนคอมพิวเตอร์เท่าตัว และอาจเพิ่มอัตราการ Bounce ออกได้อย่างมาก
ออกแบบเพื่อคนนิ้วเบียด การไถหน้าจอ Touchscreen อาจทำให้เผลอกดปุ่มต่างๆ โดยไม่ตั้งใจ โดยเฉพาะปุ่มที่ใหญ่เกินไป เล็กเกินไป หรือขวางทางเลื่อนหน้าเพจขึ้นลง
ปัจจัยอื่นที่ควรคำนึงถึง
ปรับแต่ง Title Tag และ Meta Description
เนื่องจากเรากำลังทำ SEO บนพื้นที่หน้าจอที่เล็กลง หากต้องการโดดเด่นในหน้า SERPs ควรเขียน Title Tag, URL, และ Meta Description ให้กระชับได้ใจความที่สุด โดยไม่สูญเสียคุณภาพของคอนเทนต์ในแท็กเหล่านั้น
ปรับแต่งเพื่อ Local Search
หากธุรกิจของคุณต้องการเจาะตลาดท้องถิ่น อย่าลืมปรับแต่งคอนเทนต์บนมือถือเพื่อรองรับ Local SEO ด้วย ไม่ว่าจะเป็นการปรับให้ชื่อธุรกิจตรงตามมาตรฐานท้องถิ่น ใส่เบอร์โทรศัพท์ และระบุจังหวัดหรือเมืองใน Meta Description ด้วย
คำถามที่พบบ่อย
Mobile SEO เหมือน Desktop SEO หรือไม่?
SEO บนเดสก์ท็อปส่วนใหญ่เน้นที่บุคคลทั่วไปโดยไม่ได้คำนึงถึงตำแหน่งทางภูมิศาสตร์ ในขณะที่ Mobile SEO บนมือถือมักจะเน้นที่การค้นหาแบบ Local นั่นเป็นเพราะผู้ใช้มือถือส่วนใหญ่มองหาผลลัพธ์ในท้องถิ่นเมื่อค้นหาบนโทรศัพท์ เมื่อผู้ใช้ค้นหาบนโทรศัพท์มือถือของตน Google จะรู้ว่าพวกเขาอยู่ที่ไหน
Mobile Optimization ส่งผลต่อ SEO หรือไม่?
Mobile Optimization ส่งผลต่อการค้นหาด้วยเสียง ทุกวันนี้ความนิยมของการค้นหาด้วยเสียงที่เพิ่มขึ้นแแปรผันตรงกับการค้นหาบนมือถือ นอกจากนี้ ด้วยการค้นหาด้วยเสียงบนอุปกรณ์ผู้ช่วยในบ้าน เช่น Echo ของ Amazon ผู้คนจะสามารถค้นหาเนื้อหาได้จากทุกที่ แม้ว่าพวกเขาจะไม่มีโทรศัพท์ก็ตาม
ทำไม Mobile SEO จึงมีความสำคัญ?
Mobile Optimization ช่วยให้มั่นใจถึงประสบการณ์การใช้งานเว็บไซต์ที่มีคุณภาพสำหรับผู้ใช้มือถือ ด้วยเหตุนี้ การออกแบบเว็บไซต์ ความเร็วหน้าเว็บ และอื่นๆ จึงถูกนำมาพิจารณาด้วย
Dedicated Mobile Website คืออะไร?
Mobile-dedicated Website คือหน้าเว็บได้รับการออกแบบมาโดยเฉพาะสำหรับโทรศัพท์มือถือ โดยปกติแล้วจะแตกต่างจากเว็บไซต์ฉบับเต็ม และอยู่ภายใต้ URL แยกต่างหาก
ทำไมเว็บไซต์ของฉันดูแปลกบนมือถือ?
หากคุณเห็นเว็บไซต์ขนาดเล็กผิดปกติบนโทรศัพท์ อาจเป็นเพราะไม่มีเว็บไซต์เวอร์ชันสำหรับมือถือ เมื่อไม่สามารถหาเวอร์ชันสำหรับมือถือได้ อุปกรณ์ของคุณจะแสดงผลทุกอย่างเหมือนกับคอมพิวเตอร์เดสก์ท็อปและย่อขนาดให้พอดีกับหน้าจอของคุณ
การทำ SEO ต้องเสียเงินหรือไม่?
โดยทั่วไป SEO ถือว่าฟรี คุณไม่ต้องจ่ายเงินสำหรับตำแหน่งในหน้าผลลัพธ์ของ Search Engine เนื้อหาจะถูกจัดอันดับตาม E-A-T: Expertise, Authority และ Trust ซึ่ง Google จัดอันดับทรัพยากรที่พวกเขาคิดว่ามีค่าต่อผู้ใช้
ต้องการตัวช่วยจัดการ Mobile Site หรือไม่?
หากแบรนด์ของคุณกำลังหาผู้ช่วยด้าน Mobile SEO ทีมงานที่ Sphere Agency พร้อมช่วยเหลือให้เว็บไซต์สำหรับมือถือของคุณไต่อันดับสูงสุดบน Search Engine ลองอ่านรายละเอียดเพิ่มเติมสำหรับบริการ SEO Services และ Web Design & Development ก่อนก็ได้ หากเริ่มสนใจ ติดต่อมาคุยกับเราสิครับ





