If you spend enough time in digital marketing and online advertising, you might start to see the term “landing page” pop up everywhere you look. But what exactly is a landing page? What makes it different from any other web page? Why are landing pages so important for businesses in this digital era?
Although you might have seen this term all around, not many people did a decent job at defining it. So, we will do just that. We’ll take a look at what a landing page is, what goes into an effective landing page and what it takes to create your own landing pages. By the time you’ve worked your way through this content, you should have a solid understanding of landing pages and how to use them to improve your online marketing.

What Is a Landing Page?
In a general sense, a landing page is the first page you “land on” after clicking a link on social media or through SERPs. It could be almost anything: your home page, a blog post, a product page, a lead capture page, just about anything really.
When we talk about “landing pages” in digital marketing, however, is a standalone web page, specifically designed to receive and convert traffic from a marketing or advertising campaign. Using this alternate definition, a home page wouldn’t qualify as a “landing page“ because it is not designed to convert traffic from a specific marketing campaign, rather, just another ‘web page’.
According to Semrush, a landing page generally
get the information from visitors, leads or customers
encourage user to take a specific action
Now, you might wonder, why ‘a form’? What’s the point? Then read on to see what they could use a form on a landing page for.
What's the form for?
A form on a landing page is an opportunity for a conversion event. That could be filling out a form for a discount, submitting their email address so they can subscribe to your blog, or filling out transactional information to purchase a product on your site. The landing page form, whether one field or multiple fields, is the time for a visitor to give you certain information about themselves so that you can give them something back in return.
If you need to deliver a certain number of leads to the Sales team, you can have certain landing pages on your website that are designed solely to do that. You can point your calls-to-action to those uncluttered, conversion-optimized landing pages, instead of a long web page that might exist to serve multiple purposes.
What if my page doesn’t have a form?
Well, personally, I think it is not always necessary for the landing page content to have a form. It is not the case that we always have to collect users' email addresses, instead, it could be a video, image, or anything that persuades the user to take certain conversion actions on that landing page.
Here are examples of conversion actions:
Make a purchase
Become a lead by submitting a form
Make a call
Contact you via chat
Subscribe to a newsletter or email list
Register for an event
All of these conversion actions accomplish the same basic goal: they progress people towards becoming a potential customer. At the end of the day, that's the goal of any landing page content.

Landing Page Elements
Now that we've made clear what a landing page is, let's talk about the essential elements of high-converting landing page design.
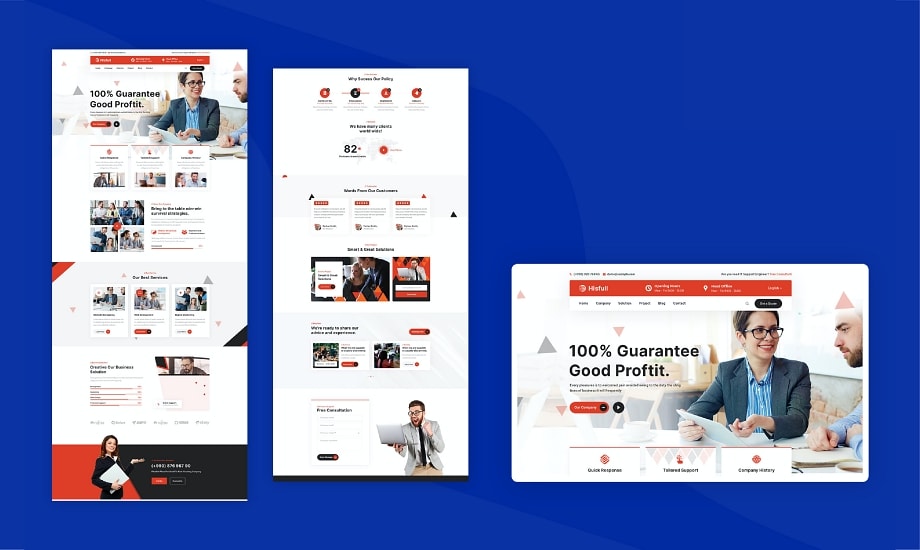
Above-the-Fold Content
“Above the fold” is a term that refers to the first content a user sees. Online marketers use it to describe the content in the top 600 pixels or so of a landing page as people don’t need to scroll down to see them.
Since it’s the first thing your users see on your page, your above the fold content is the key to drawing potential customers in, so you’ll want to make your above the fold content as compelling as possible. An above-the-fold section usually contains a catchy headline, a strong supporting headline, an impactful hero shot, and a benefits summary.
Headline
The key to writing a great headline is understanding who your audience is, why they are on your landing page and what problem they’re hoping you can solve for them. Once you know those three things, it’s fairly easy to come up with headlines to try.
Supporting Headline
If it’s a little hard to address the who, why and what of your audience in your headline, you can expand on things with a supporting headline. Think of your supporting headline as your opportunity to fill in important details. Not every landing page needs a supporting headline, but when used effectively, a good supporting headline can make your landing page much more compelling.
Hero Shot
Sometimes, your main and supporting headlines can only say a few words. It can be hard to get someone to have an emotional response in just a sentence or two. Fortunately, for that, we have pictures. Your hero shot can be just as important as your headline. It is the aesthetic component of your landing page that tells people they’re in the right place without them even realizing it. Your hero shot can make or break your headline, so choose wisely.
Benefits Summary
Finally, a benefits summary. This section doesn’t always end up above the fold, but when it does, it’s important. Essentially, the benefit summary is the hook that pulls people from your above-the-fold content to the rest of your page. It can be your elevator pitch. If you decide to use one, you’ll want to keep it short, simple and to the point.
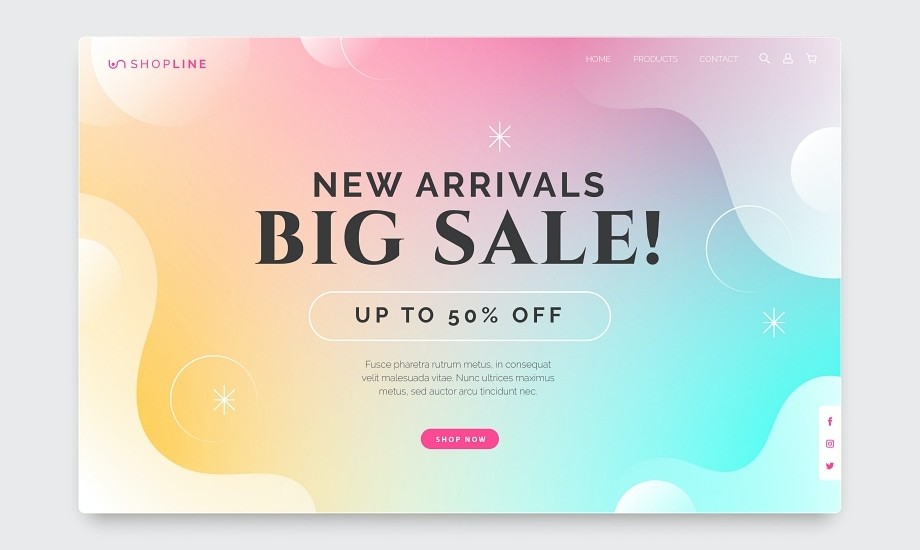
Call to Action (CTA)
Before you can create your CTA, you need to decide what you want people to do on your landing page. This is important because otherwise, you can end up with multiple different (and even conflicting) CTAs. They should be simple and consistent throughout the page. If you’re giving a discount, you should tell them what to do to get it.
Also, CTAs should be obvious and straightforward. Most people online are looking for fast information, so the easier you make it for them to find your CTA, the more likely they are to convert. For example, “Get Your Free Quote!”, “Contact Us Now!” or “Get Started Today” are great examples of CTAs.
Mentioning a specific offer or benefit in the CTA also helps to boost conversion rates. Specific offers make your audience feel like they are getting something in return for their info and incentivize them to act now. So, instead of “Contact Us Today”, try something like “Contact Us Today for 10% Off”. Finally, making your CTA a vivid colour placing it where it pops out will make it easy to find and act on.
Show Them the Benefits
If someone starts scrolling through your landing page, it means you’re doing something right, now it’s time to tell them why they should convert. You might answer the question of how it makes the life of the user easier in a number of different ways. For example, if bug-free software is a big deal to your potential customers, you may want to focus on how fine-tuned your software is. You might want to include a section about your support team, how many users you have, how you handle errors…you get the idea.
The important thing is to keep the focus on how your bug-free software will make their life easier—not how awesome your business, product or offer is.

Testimonials
Most consumers instinctively distrust marketing material that comes out of the brand’s mouth. On the other hand, they would trust an actual customer that didn’t get paid to tell how great the product is, but how it really helps their life easier.
According to Reevo, customer reviews increase sales by 18%. Testimonials are the simplest way to add social proof to your landing page. But if you want your testimonial to be believable, you need reputable, verifiable sources.
Here are some ways to put together convincing reviews.
Cite high authority sources.
More details = more believable.
Include testimonial pictures.
Video testimonials.
Embed content from other platforms.
Include a variety of testimonials.
Closing Argument/Reinforcing Statement
After reading through your landing page, the user should be convinced that converting is in their best interest. You need to know exactly what you want them to do and why they might not want to do it. Then, throughout your landing page, you address their concerns and sell them on the value of what they get in exchange for converting.
In particular, if someone makes it through to the end of your landing page, you have a final opportunity to convince them to convert with another CTA. With your closing argument, you should summarize everything you covered in the rest of your landing page and then throw in any additional selling points you think might seal the deal.

And That’s What It Is About
In conclusion, a landing page is basically just another web page of your business, just that it has been compressed to drive certain conversion actions, such as subscription, transaction, or booking.
The arts and crafts of designing landing pages might be a bit different from a normal web page. But once you get the hang of it through practice, your landing page is a great opportunity to drive traffic and increase ROI.
Frequently Asked Questions
Why should you use landing pages?
By using landing pages, you'll convert more of your existing visitors and stretch those all-important resources (money and time, we mean) further.
What is the difference between a normal website and landing pages?
The major difference between your normal website and your landing pages is your landing pages shouldn't include the usual site navigation.
What are the types of landing pages?
There are a lot of variations out there, depending on the specifics of the business, but there are really two archetypes:
Lead Generation Landing Page uses a form as their call to action.
Click-Through Landing Pages: Frequently used by eCommerce and SaaS (software-as-a-service) marketers, goes straight for sales or subscription. Usually, they have a simple button as the call to action that sends the visitor into the checkout flow (like the App Store) or completes a transaction.
What are the benefits of using fewer links on your landing pages?
Having fewer links on your landing page increases conversions, as there are fewer tantalizing clickables that'll carry visitors away from the call to action.
What is a 1:1 conversion ratio?
On your post-click landing page, that ratio should be 1:1, meaning there should be only one outbound link and one conversion goal.
What are the key elements of a successful landing page?
Call to action should be specifically tied to your goal and should be supported by everything else on your page, from headline and body copy to images and overall layout.
Rather than directing visitors from those sources to your general website (where they may have a hard time finding what they're looking for), you can direct them to a specifically designed landing page that steers them in exactly the right direction.
Need a Decent Landing Page Design for Your Business?
Does your brand need help with designing landing pages? Our team at Sphere Agency is here to help you create the most compelling landing page that users want to convert. Check out our Web Design & Development for more information. Getting interested? Contact us today!